HTMLテンプレートでコンテンツを作成する
コンテンツ作成方法
ページに表示するコンテンツの作成はWYSIWYGで作成する方法とHTMLテンプレート(ひな形)で作成する方法の二種類があります。ここではHTMLテンプレートの仕組みについて説明します。ページ情報入力

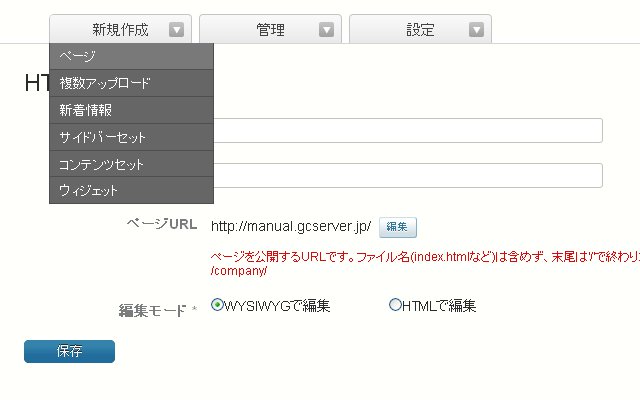
ページ情報入力画面にてページ情報を入力します。
入力項目の詳細に関してはこちらをご覧ください。このとき、[HTMLで編集]ラジオボタンをチェックします。チェックすると、[ブロック追加]ボタンが表示されますので、クリックします。
入力項目の詳細に関してはこちらをご覧ください。このとき、[HTMLで編集]ラジオボタンをチェックします。チェックすると、[ブロック追加]ボタンが表示されますので、クリックします。
HTMLを入力

HTMLを入力します。ここで入力するフォーマットはXHTMLとなりますので、<br>等は<br />と記述する必要があります。HTML作成時の制約事項についてはこちら。
HTMLを入力したら[保存]ボタンをクリックします。
HTMLを入力したら[保存]ボタンをクリックします。
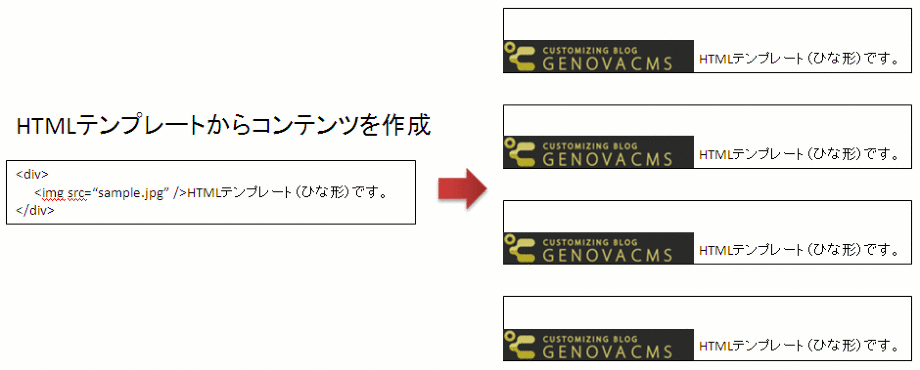
HTMLテンプレートからコンテンツを生成
 HTMLテンプレートを作成しただけではコンテンツは生成されません。先ほど作成したのはあくまでもひな形となるHTMLです。HTMLテンプレートからコンテンツを作成するには[ブロック一覧]の[新規ブロック]をクリックし、コントロールパネルの[追加]アイコンをクリックします。
HTMLテンプレートを作成しただけではコンテンツは生成されません。先ほど作成したのはあくまでもひな形となるHTMLです。HTMLテンプレートからコンテンツを作成するには[ブロック一覧]の[新規ブロック]をクリックし、コントロールパネルの[追加]アイコンをクリックします。editタグを使用する
 editタグはHTMLテンプレート内に可変テキストを設置するタグです(タグの詳細はこちら)。先ほどのHTMLテンプレートのテキスト部分にeditタグを設置し、[保存]ボタンをクリックします。保存が済んだら[GUI編集に進む]リンクをクリックし、見たまま編集画面に移動してください。
editタグはHTMLテンプレート内に可変テキストを設置するタグです(タグの詳細はこちら)。先ほどのHTMLテンプレートのテキスト部分にeditタグを設置し、[保存]ボタンをクリックします。保存が済んだら[GUI編集に進む]リンクをクリックし、見たまま編集画面に移動してください。